Intel の WEBRTC ソフト Intel Collaboration Suite for WebRTC を使用しています(過去記事)。今まで個々の映像をサーバーで合成して配信する機能(MCUタイプ)を利用してきたのですが,今回 WEBRTC もともとの機能と言える Peer サーバーを利用しようと思います。
ソフトウェアは Intel_CS_WebRTC.v4.3.zip の中に含まれている CS_WebRTC_Conference_Server_Peer.v4.3.tgz です。これは signaling server の機能を提供するものです。signaling server の機能が何なのか良く分かっているわけではないのですが,クライアントが開く WEB ページは別に必要です。1台のマシンで兼ねても良いかとも思うのですが,今回は2台用意します。といっても,どちらも仮想です。クライアントが直接見るページのサンプルが,同じく Intel_CS_WebRTC.v4.3.zip の中の CS_WebRTC_Client_SDK_JavaScript.v4.3.zip にあります。
まずは,signaling server の準備です。VirtualBox に CentOS7.7 を用意しました。あとは Node.js ぐらいです。ドキュメントに従って,Node.js のバージョンは 8.15.0 で,パスも通します。 CS_WebRTC_Conference_Server_Peer.v4.3.tgz を解凍します。フォルダーが作成されるので,そこに移動して下記を実行します(su で実行したような?)。
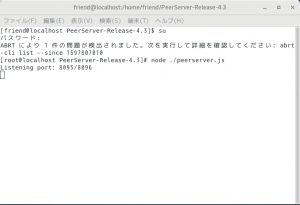
npm install後は,起動するだけですが,ポート 8095,8096/TCP を利用するので,ファイヤーウォールを開ける必要があります。そのあとで下記のコマンドで起動します(su で)。
node peerserver.jsサーバー起動時の端末画面です。ポート 8096 の方が https です。
これで,signaling server の準備は終わりました。次はクライアントが実際に開くサイトを用意します。
こちらは,apache が動いているマシンを用意しました(xubuntu 16)。WEB 用のドキュメントのフォルダーで CS_WebRTC_Client_SDK_JavaScript.v4.3.zip を解凍します(フォルダーを作らないので事前に用意)。この中にある,samples/p2p/peercall.html がクライアントがアクセスするファイルです。このファイルの サーバーに関する記述を書き換えます。先ほどの signaling server の URL を記入しましたが,ICE サーバーに関するところは変更しませんでした(下図)。
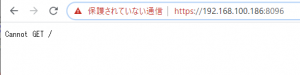
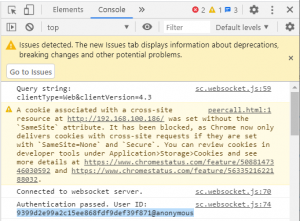
後は,peercall.html をブラウザで開くだけですが,その前に signaling server は正式な https サイトではないので,事前にアクセス許可を出しておきます(下図)。ポート 8096 にアクセス許可を出しました。表示されるドキュメントは何もないのですが。
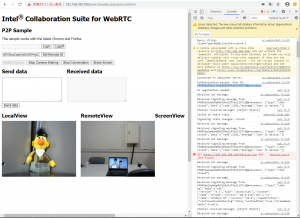
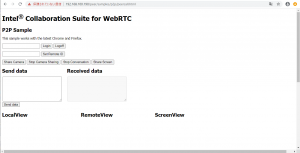
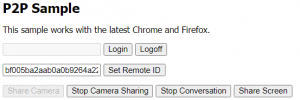
peercall.html をブラウザで開くとこんな感じです。
コードをまだよく見ていないのですが,たぶん名前か何かを入れそうなところを空欄のまま Login をします。開発者ツールか何かで,コンソールをモニターしていると,返事があります。返事の中に User ID が含まれています。
2台のマシンで peercall.html を開いてみて,それぞれ User ID を取得して,交換します。お互いに相手方の ID を Set Remote ID に記入します(@以降も含めてすべて)。
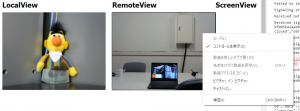
Share Camera ボタンをを押すと自分のカメラの映像と相手方の映像が表示されます。という風には簡単にいかず,何回かカメラを切ったり繋いだりすると表示されます。この辺の条件がまだ理解できていません。音声は最初無効になっているようで,動画上で右クリックしてコントロールを表示し,音声を有効にします。
(20210224)
ちゃんとした HTTPS サイトとして利用する場合には証明書を入れる必要がありますが,やり方が分かったので記録します。peerserver.js に書き込むコードは下記のような感じです。
// Copyright (C) <2015> Intel Corporation
//
// SPDX-License-Identifier: Apache-2.0
// Prepare for web server
var fs = require("fs");
var path = require("path");
var url = require('url');
var config = require('./config');
var account = require('./vendormodule');
var dirname = __dirname || path.dirname(fs.readlinkSync('/proc/self/exe'));
var httpsOptions = {
passphrase:'xxxxxxxx秘密ですxxxxxxxx',
key: fs.readFileSync(path.resolve(dirname, 'cert/秘密鍵ファイル')).toString(),
cert: fs.readFileSync(path.resolve(dirname, 'cert/サーバの証明書')).toString(),
ca: fs.readFileSync(path.resolve(dirname, 'cert/中間証明書')).toString()
};
var app = require('express')();
var server = app.listen(config.port.plain);
var servers = require("https").createServer(httpsOptions, app).listen(config.port.secured);
var io = require('socket.io').listen(server);
var ios = require('socket.io').listen(servers);ファイルはいづれも pem タイプです。Apache で使用するものと同じもので大丈夫でした。passphrase は証明書を読み取るためのキーです。