(1) kcfinder から upload の際に「サーバーの応答が不正」という返事があった。下記に情報あり。
下記のようにすると良い。
CKEDITOR.replace( 'editor1', {
filebrowserUploadMethod:'form'
});CKEditor 4.9.0 までは有効な設定とあった(参考サイト)。ただし、これは html ファイルを返すので クロスサイトの際に問題になるようだ。
現在はクロスサイトでの利用はしていないが、今の所 kcfinder/core/class/uploder.php の中の 下記の関数に修正を加えて利用している。
protected function callBack($url, $message="") {
$message = text::jsValue($message);
if ((get_class($this) == "kcfinder\\browser") && ($this->action != "browser"))
return;
if (isset($this->opener['name'])) {
$method = "callBack_{$this->opener['name']}";
if (method_exists($this, $method))
$js = $this->$method($url, $message);
}
if (!isset($js))
$js = $this->callBack_default($url, $message);
header("Content-Type: text/html; charset={$this->charset}");
//echo "<html><body>$js</body></html>";
$tmpbaseName = basename($url);
echo "{\"fileName\":\"$tmpbaseName\", \"uploaded\":1, \"url\":\"$url\"}";
}(2) kcfinder のファイルアクセス権の設定であるが,upload フォルダーだけでなく,cashe フォルダーも www-data に与えること。kcfinder/js/080.files.js 等を変更した内容が反映されないようだ。実行の際は cashe フォルダーの js を読み込んでいるようである。kcfinder/js/index.php をブラウザで開くと js が返されるが,この php ファイルが cashe の中身を書きかえているようで,cashe/base.js をモニターすると変更されたことが分かる。kcfinder/js/index.php 中で呼び出される kcfinder/core/class/minifier.php の働きによるものと思われる。
(3) upload の際にはファイルサイズの制限に注意すること。ubuntu の初期状態では 2MB となっている。環境にもよるが /etc/php/7.0/apache2/php.ini ファイルを修正して,アップロードファイルのサイズを変更すること。post_max_size と upload_max_filesize を適当な大きさにする。
(4) ckeditor から kcfinder を呼び出すために、下記のように初期設定します。GET で情報を送ろうと考えて、パラメーター userInfo=myfolder を追加しています。
<body>
<textarea cols="10" id="editor1" name="editor1" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
<script>
CKEDITOR.replace('editor1', {
height: 300,
filebrowserBrowseUrl: 'http://192.168.100.7/kcfinder-3.12/browse.php?opener=ckeditor&type=files&userInfo=myfolder',
filebrowserUploadUrl: 'http://192.168.100.7/kcfinder-3.12/upload.php?userInfo=myfolder'
});
</script>
</body>上手く渡せているかどうか見てみます。下記は upload.php の方のコードで、 $_GET の内容をファイルに書き出しています。
<?php
/** This file is part of KCFinder project
*
* @desc Upload calling script
* @package KCFinder
* @version 3.12
* @author Pavel Tzonkov <sunhater@sunhater.com>
* @copyright 2010-2014 KCFinder Project
* @license http://opensource.org/licenses/GPL-3.0 GPLv3
* @license http://opensource.org/licenses/LGPL-3.0 LGPLv3
* @link http://kcfinder.sunhater.com
*/
ob_start();
var_export($_GET);
$tmp = ob_get_clean();
$a_file = fopen("/var/www/html/temporary/log.txt","w");
fputs($a_file,$tmp);
fclose($a_file);
require "core/bootstrap.php";
$uploader = "kcfinder\\uploader"; // To execute core/bootstrap.php on older
$uploader = new $uploader(); // PHP versions (even PHP 4)
$uploader->upload();
?>log.txt の内容は下記のようなものです。
array (
'userInfo' => 'myfolder',
)上手く渡せています。browse.php の方も同じように $_GET を出力してみました。
array (
'type' => 'files',
'lng' => 'ja',
'opener' => 'ckeditor',
'act' => 'init',
)userInfo が見つからないのですが、ファイルへの書き出しを “w” でなく “a” に変えて、アペンドにしてみると下記のような出力になりました。
array (
'opener' => 'ckeditor',
'type' => 'files',
'userInfo' => 'myfolder',
'CKEditor' => 'editor1',
'CKEditorFuncNum' => '0',
'langCode' => 'ja',
)array (
'type' => 'files',
'lng' => 'ja',
'opener' => 'ckeditor',
'act' => 'init',
)browse.php は複数回呼びだされています。最初の呼び出しには userInfo が含まれています。この初回の $_GET を利用すれば良さそうです。
(5) GET で渡した情報で、kcfinder において、ユーザーごとに画像の保存フォルダーを変更しようとしたのですが、これが難しい。複数回呼び出されるところを乗り越えることが難しい。プログラムの中をもう少し追いかけないと分からない。それでセッションを試してみることにしました。下記に参考サイトをあげます。iframe の中で利用しようと考えていたので、セッションを利用することは避けたかったのですが。
ckeditor をセットするところをこんなふうにしてみました。ファイル名は index.php とします。
<?php
session_start();
$_SESSION['KCFINDER']['uploadURL']="http://192.168.100.7/temporary/yourfolder";
$tmp = <<< end_of_quote
<!doctype html>
<html lang="ja">
<head>
<meta http-equiv='Access-Control-Allow-Origin' content='*'>
<meta http-equiv='Access-Control-Allow-Headers' content='*'>
<meta http-equiv='Access-Control-Allow-Methods' content="GET, POST, OPTIONS">
<meta http-equiv='Content-Type' content="text/plain">
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<title>File Manager Integration</title>
<script src="https://cdn.ckeditor.com/4.11.1/standard-all/ckeditor.js"></script>
</head>
<body>
<textarea cols="10" id="editor1" name="editor1" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="https://ckeditor.com/">CKEditor</a>.</p></textarea>
<script>
CKEDITOR.replace('editor1', {
height: 300,
filebrowserBrowseUrl: 'http://192.168.100.7/kcfinder-3.12/browse.php?opener=ckeditor&type=files',
filebrowserUploadUrl: 'http://192.168.100.7/kcfinder-3.12/upload.php'
});
</script>
</body>
</html>
end_of_quote;
echo $tmp;
?>セッションを利用するために、全体を PHP として、セッション情報を書き込みます。書き込まれた http://192.168.100.7/temporary/yourfolder がアップロード先のフォルダーです。この時の kcfinder 側の kcfinder/conf/config.php の内容は、前半だけですが、下記のような感じです。
$_CONFIG = array(
// GENERAL SETTINGS
'disabled' => false,
'uploadURL' => "http://192.168.100.7/kcfinder-3.12/upload",
'uploadDir' => "",
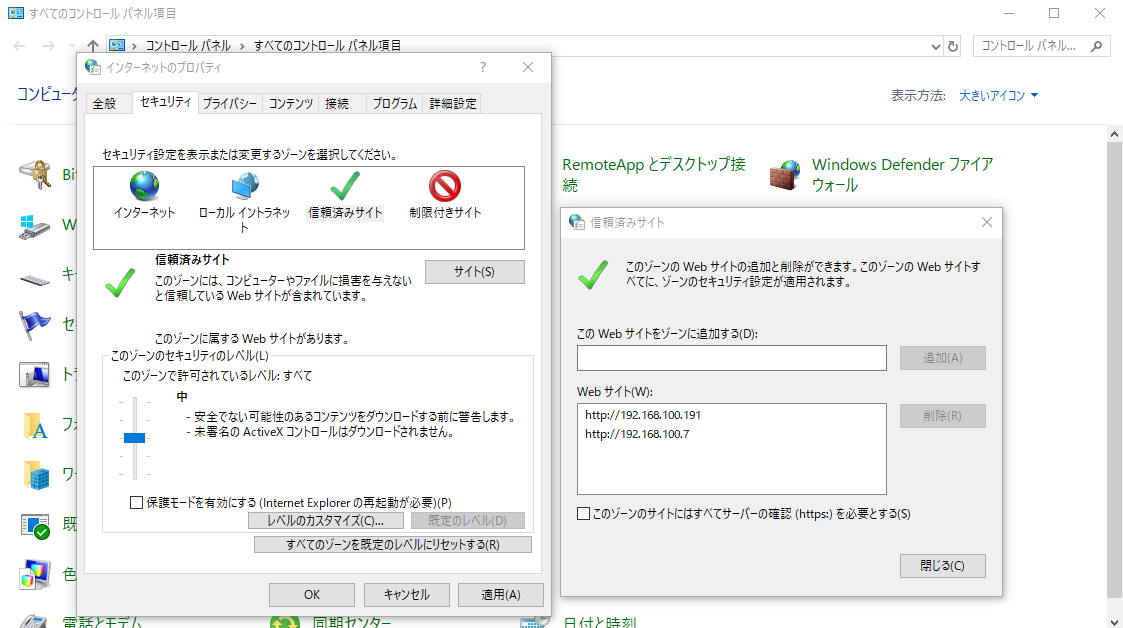
'theme' => "default",これだけで、kcfinder/conf/config.php の記述が上書きされるようです。実際に利用する場合には、上記 index.php を iframe の中で利用して、それをさらに Moodle の SCORM コンテンツとして利用します。SCORM コンテンツは iframe の領域なので、iframe が2重になっていて複雑です。簡単に試した所、IE ではなぜか最初にコンテンツを開いた時に上手くアップロード先のフォルダーが設定できなくて、もう一度開きなおすと設定できます。他の firefox や chrome は上手く設定できました。edge は驚いたことに、プライベートアドレスが閲覧できないのですね。今回初めて知りました。自分のパソコンは DHCP でアドレスを割り当てられていて、192.168.100.xxx というアドレスになるのですが、例えば、192.168.100.7 のサイトを見ることができませんでした。しかし、192.168.200.xxx からは 192.168.100.7 を見ることが可能でした。結局、信頼済みサイトに登録したら開くことができるようになりました。
(6) エディターをインライン(inline)で利用したい。今のところ思うように利用できていない。
<div id="editor1" contenteditable="true" style="width:100%; height:100%">此処に書く</div>
<script>
CKEDITOR.disableAutoInline = true;
anEditor = CKEDITOR.inline('editor1', {
height: 300,
filebrowserBrowseUrl: 'http://192.168.100.7/kcfinder-3.12/browse.php?opener=ckeditor&type=files',
filebrowserUploadUrl: 'http://192.168.100.7/kcfinder-3.12/upload.php'
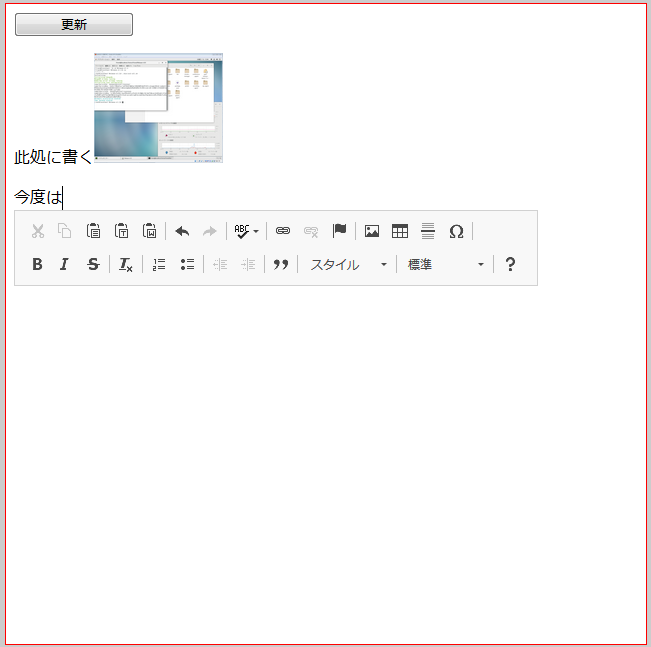
});ckeditor のバージョン 4.11.1 を利用しているので、textarea はインラインにならない。それで、上記では div を対象としている。ツールバーは下図のように表示される。
editor エリアの最下部に表示される。できればトップに表示したいと思うがやり方が分からない。
ckeditor で書いたソースコードを取得するには、下記のようにする。ここで ckeditor のインスタンスは anEditor である。
var tmpSrc = anEditor.getData();書き込みは、下記のようにする。ここで tmpSrc が書き込みたいテキストである。
anEditor.setData(tmpSrc);書き込むとすぐに反映されリンク先の画像も表示される。