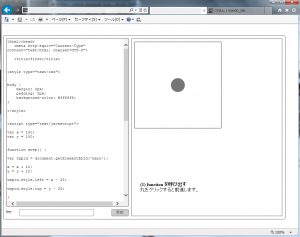
JavaScript の練習環境を作ってみました。講義で利用しようかと考えています。下記は,画面のキャプチャーです。
左側の欄に,HTMLコードを書いて更新ボタンを押すと,右側の欄(iframeの中)に表示されます。HTMLコードをサーバに送って,サーバーのテンポラリーフォルダーにあるファイルを更新し,それを表示しています。更新するには,適切な key を一緒に送る必要があります。このkeyで多少安全性を保っているつもりです。key はRSAで暗号化してありますので,phpでRSA暗号が利用できることが必要です。Web上から,key の変更ができると良いのですが。
右側の iframe は,そのテンポラリーフォルダー内のindex.html を表示しています。
テンポラリーフォルダー内の構成要素に読み取り制限をかけるなら下記のようにします(現在は読み取り制限はかけていません)。apacheの設定(ubuntu ならば /etc/apache2/sites-available/default)ファイルで,下記のように記します。
<Directory /var/www/html/temporary2/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order deny,allow
deny from all
<Files ~ (index.html|\.gif$|\.png$|\.jpe?g$)>
Order allow,deny
allow from all
</Files>
</Directory>
HTMLコードはスクリプトが使用できます。JavaScript を書いて,動きを試すことができます。JQuery も利用できます。テンポラリーファイルは24時間後に消去されます。
将来的には,接続先をテンポラリーな仮想サーバーにして安全を保って,プログラミングで利用できるリソースの自由度を広げた方が良いかもしれません。